Editor vs. Compositor! Editor de texto simples WYSIWYG vs. plugin drag’n’drop
Os “compositores visuais” são uma das tendências no WordPress. Qualquer pessoa que queira criar páginas e artigos no sistema de gestão de conteúdos do WordPress depende do editor WP integrado. O editor WP-Editor é, em suma, um editor WYSIWYG, em longas palavras um editor “o que se vê é o que se recebe”. Isto significa que, à semelhança do conhecido software de escritório Word da Microsoft, vê sempre mudanças ao vivo. Fazer uma palavra ousada é ousado. Sublinha uma palavra e está sublinhada. É exactamente assim que o editor WordPress funciona, o que se faz é o que se vê. Para projectos menores em linha, websites e blogs, esta funcionalidade é perfeitamente suficiente. No entanto, como o WordPress se tornou mais popular, foram implementados sítios cada vez maiores utilizando o sistema. Muitos dos web designers e gestores de meios de comunicação, contudo, não quiseram ficar satisfeitos com campos de texto simples e quiseram embelezar a disposição individual das páginas. Através de ícones individuais, fundos individuais, corrediças, imagens grandes e muito mais.
[slug=”adsense”] [slug=”shortcode-variables slug=”adsense”]
Editor ou Compositor WordPress clássico?
Para um profissional, isto não é problema algum, ele escreve algumas linhas de código com HTML e CSS e está feito. No entanto, o princípio de um sistema de gestão de conteúdos é gerir grandes quantidades de dados e, idealmente, torná-los facilmente acessíveis, editáveis e apagáveis para os utilizadores. Por conseguinte, é aconselhável ter uma interface agradável e de fácil utilização, na qual seja fácil trabalhar mesmo sem grandes conhecimentos técnicos.
Princípio, desenho com códigos de atalho
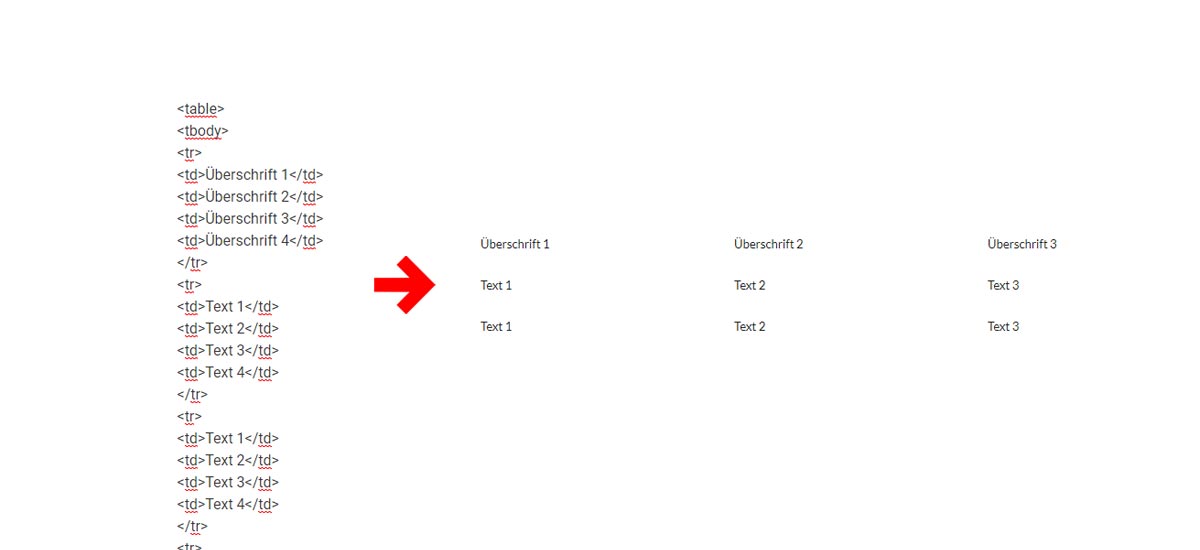
A fim de dar estilo às páginas de uma forma relativamente simples, surgiu a ideia de utilizar atalhos. Estes atalhos combinam códigos mais complicados em etiquetas simples que podem depois ser utilizadas pelo utilizador. Um exemplo simples seria embrulhar uma manchete extravagante num atalho:
Aqui está a manchete [ /headline ]Aqui está a manchete[ /headline ].
… o elemento recebe então uma cor especial, uma posição especial, talvez uma fonte diferente, força da fonte e muito mais. Antes de começarmos a digitar propriedades complicadas de HTML e CSS, seria inteligente usar apenas o termo manchete. E é exactamente assim que funciona o princípio dos atalhos: embala-se códigos mais complicados e longos em pequenos trechos simples. O problema com este princípio é que é necessária muita imaginação visual, porque o utilizador vê código, não uma manchete bem formatada. E agora imagine que aumentamos um pouco a complexidade e incluímos tabelas, com exactamente o mesmo espaçamento, que depois são também coloridas no fundo, individualmente, uma vez azul, uma vez amarelo, uma vez laranja. É aqui que os atalhos atingem os seus limites, pelo menos para os não-técnicos.
[slug=”adsense”] [slug=”shortcode-variables slug=”adsense”]
Novo: Composição no editor do WordPress
Para que o conteúdo possa ser colocado muito facilmente e seja também directamente visível visualmente, na sua posição aproximada, na sua forma aproximada, há já algum tempo que existem várias alternativas ao editor padrão do WP: Composer. Pode descarregá-los normalmente, instalá-los no seu sistema WordPress e pronto a utilizar. Pode encontrar todos os downloads importantes aqui e novamente no final do artigo.
No primeiro passo, instala o compositor da sua escolha como um plugin normal no seu tablier do WordPress. Num passo seguinte, activa-se o plugin como habitualmente. O que mudou agora? Páginas e mensagens. Vamos primeiro dar outra vista de olhos ao seu tablier do WordPress, aqui encontrará todos os pontos importantes para si novamente num relance, desde os posts no blogue aos meios de comunicação social até aos comentários e extensões. Relevantes para a nossa tarefa hoje em dia são as páginas e os posts. Em princípio, as páginas e os posts diferem apenas na classificação e tempo dos posts como num blog clássico. As páginas são todas páginas estáticas como os seus termos e condições, páginas de contacto ou “Sobre nós” mas também a página inicial e assim por diante.
O elemento mais importante do painel de bordo do WP para o seu website:
Activar o WP Composer
No exemplo seguinte, usamos o editor de layout no tema do WordPress Enfold (pode ser encontrado aqui). Independentemente de utilizar o Layout Editor ou o Composto Visual da Padaria WP, encontrará agora um botão azul em cada página ou post individual que o conduz ao Composto ou muda o modo do Editor WP para o Composto.
Muitas vantagens, muita flexibilidade
Vejamos primeiro as inúmeras vantagens que o Compositor lhe traz. Em primeiro lugar, temos a compilação reactiva de conteúdos para computadores e dispositivos móveis. O Compositor permite que colunas e linhas sejam vistas como elementos individuais e se adaptem de acordo com o tamanho do ecrã, ou seja, desktop, tablet ou smartphone. Além disso, tem uma interface visual, não precisa de HTML, CSS ou atalhos para criar elementos fortes como fundos de vídeo. Todos os elementos dentro das páginas ou mensagens podem ser movidos de forma fácil e intuitiva através de arrastar e largar. A estrutura dos elementos individuais é definida e sempre a mesma, o que dá ao seu sítio web um aspecto uniforme e a orientação do utilizador e, portanto, menos perturbações durante a visita.
Outras vantagens:
- Os elementos são livremente posicionáveis – mesmo sem conhecimento de HTML, CSS
- Meios de comunicação, imagens, etc., são fáceis de integrar
- Podemos criar layouts como modelos
- …

[slug=”adsense”] [slug=”shortcode-variables slug=”adsense”]
Colunas, células e estrutura
Vejamos agora a imagem 4. Aí encontrará a conclusão da pequena introdução ao trabalho com os editores visuais em WordPress. Este é também o último passo nos meus workshops, porque trabalhar com um compositor é muito intuitivo e pode ser melhor aprendido por tentativa e erro. Também não leva muito tempo, porque os elementos são normalmente limitados a vinte. Com formação independente, a utilização do compositor é mais fácil e mais rápida de compreender. Os resultados serão rapidamente muito bons, já que a aplicação é realmente simples, com um pouco de orientação e imaginação:

A minha dica: Mantenha-o simples
Veja-se a estrutura na figura 4, muitas vezes nenhuma das rubricas especiais precisa de ser, um campo de texto é suficiente. Coloque uma secção, ou trabalhe com uma coluna, coloque aqui um elemento de texto e veja o que acontece. Usando a pré-visualização (canto superior direito na sua página de edição), pode ver o resultado num novo separador do navegador. Agora vá um pouco mais longe e coloque uma linha no nosso primeiro campo de texto. Fazer um cabeçalho do campo de texto e posicionar um novo campo de texto logo no final. Feito. Pode simplesmente copiar estes campos num compositor e criar directamente três ou quatro ou cinco parágrafos. Desta forma, é possível criar rapidamente um layout e também treinar rapidamente novos funcionários e mostrar-lhes como funciona uma gestão de conteúdos eficaz.
Se tiver alguma questão sobre gestão de conteúdos, marketing de conteúdos, WordPress ou workshops para formação dos seus empregados, por favor contacte-nos. Temos conceitos de workshops eficientes e fortes que testámos muitas vezes em estreita cooperação com os nossos clientes e clientes. Também pode beneficiar da nossa experiência e know-how como empresários e consultores em linha.
- Descarregar: Compositor Visual
de CodeCanyon
Neste momento, no entanto, gostaria de avisá-lo para usar o Composer apenas para um punhado de páginas de uma forma muito focalizada, de modo a não prolongar desnecessariamente a velocidade de carregamento.
[slug=”adsense-content”] de atalho-variáveis















 4.9 / 5.0
4.9 / 5.0