Ambiente de teste de desenho web: tutorial de Photoshop para gestores e agências de publicidade
Os web designers devem ter sempre o dedo na ferida nas agências de publicidade. A realidade é muitas vezes diferente. Como consultor, vejo frequentemente tentativas desesperadas de trabalhar rapidamente no Photoshop em agências de publicidade. Para alguns ícones, perde-se rapidamente um dia inteiro de trabalho do empregado. Mas o básico do design do ecrã pode ser tão simples. No meu novo tutorial em vídeo Photoshop, mostro-vos de uma forma simples como podem criar rapidamente desenhos de ecrãs, por exemplo para apresentações. Se compreender o básico, pode então trabalhar rapidamente em camadas mais complexas do Photoshop e criar mock ups com centenas de camadas. Primeiro, no entanto, é tudo sobre o básico! O tutorial vem directamente após o vídeo tutorial.
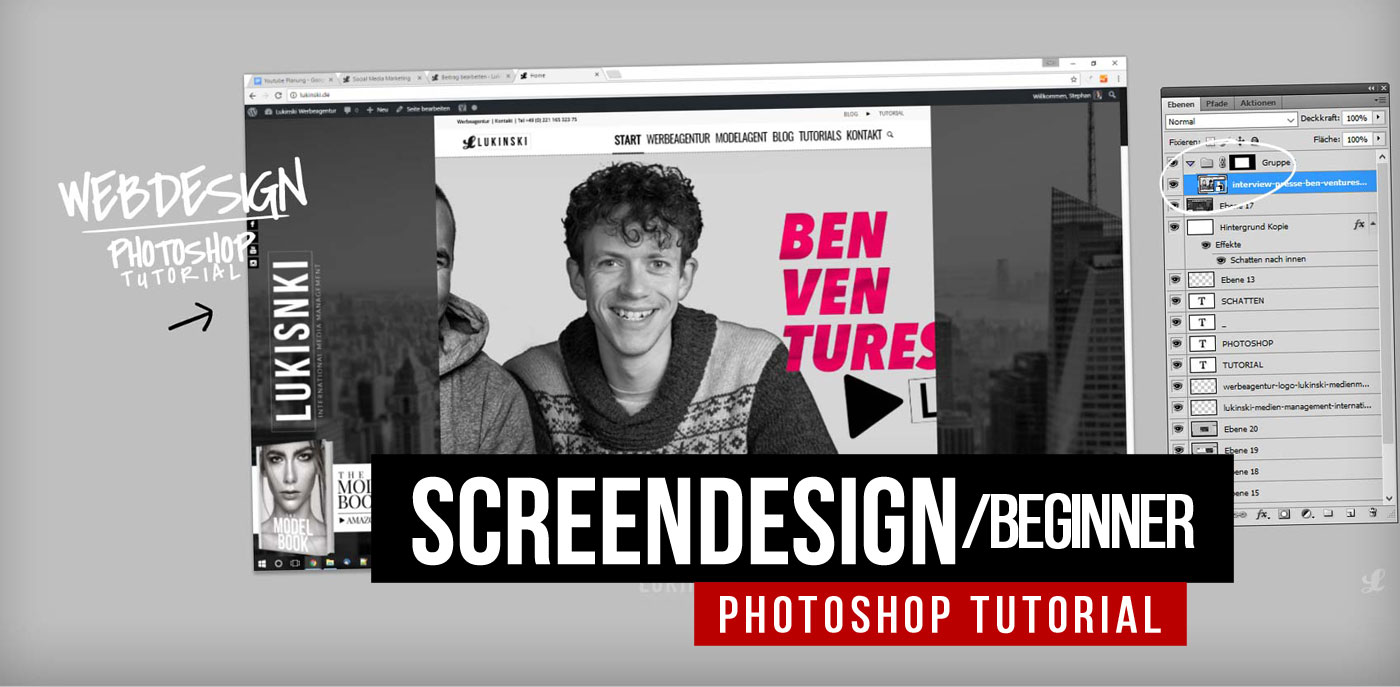
Tutorial Photoshop: Web Design ou Screen Design
Tutorial – Desenho rápido do ecrã ou web design no Photoshop
Captura do ecrã através do botão de impressão (Windows), em cima à direita
Photoshop, criar um novo projecto. O Photoshop dá-lhe directamente as dimensões apropriadas, geralmente HD 1920×1080. Dependendo do ecrã, é claro, será diferente. Se tiver dois ecrãs, há uma etapa intermédia: tem de se cultivar o gráfico. Pode fazer isto facilmente com Ctrl + Alt + C. Aqui pode encontrar mais
Crie uma nova camada, crie um grupo, crie uma máscara e já está! Claro que também encontrará um tutorial de Photoshop > Camadas, máscaras e grupos
No final, pode guardar tudo para utilização na web e no dispositivo, para que possa rapidamente enviá-lo ou levá-lo a uma apresentação do cliente.
[slug=”adsense-content”] de atalho-variáveis


















 4.9 / 5.0
4.9 / 5.0