Comentários do Facebook para WordPress – Criação de aplicações, integração e moderação de códigos
Os comentários do Facebook tornam as homepages, blogs e lojas online muito mais animadas. Os utilizadores já não são obrigados a introduzir os seus dados ou a registarem-se. Ao colocar ou trocar os comentários do WordPress com o código do Facebook, a interacção, a lealdade do utilizador e também os tempos de visita do seu website, blog ou loja aumentam. Naturalmente, existem também plugins WordPress para a incorporação. Mas com um pouco de copiar & colar também se pode fazer tudo sozinho. Hoje, não com um vídeo tutorial, mas da forma clássica com capturas de ecrã, porque é realmente rápido, mesmo sem uma agência de publicidade.
Criar uma aplicação Facebook para utilização
Dica! Aqui pode encontrar o nosso XXL Guia sobre o tema dos Anúncios do Facebook. Neste artigo irá aprender:
- Criar uma aplicação Facebook para utilização
- Gerar e incorporar código de comentário
Se ainda não criou a sua própria aplicação no facebook para programadores, este é o seu primeiro passo. Basta registar-se aqui e criar uma aplicação:
Gerar e incorporar código de comentário
No passo seguinte, gera o seu próprio código. É importante que o coloque no seu header.php. Há normalmente duas maneiras de o fazer com o WordPress.
- A melhor maneira é inserir o código no seu backend temático. A maioria dos temas apoiam a incorporação directamente a partir do backend. Então não tem de fazer quaisquer alterações ao tema. Coloca o código onde, por exemplo, se encontra o código do Google Analytics.
- Directamente no tema através do seu backend WordPress via Design > Editor. Depois abrir o header.php e inserir o código de forma limpa, de preferência directamente após a <corpo> tag.
- Recomendação! É melhor analisar o tema do seu filho e alterar uma cópia do cabeçalho.php, assim não terá problemas com a actualização do tema.
Pode gerar o seu código aqui:
Este é o aspecto do código gerado. O appID é então a sua identificação individual.
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
se (d.getElementById(id)) regressar;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/de_DE/sdk.js#xfbml=1&version=v2.8&appId=1453051238274088";
fjs.parentNode.insertBefore(js, fjs);
}(documento, 'script', 'facebook-jssdk'));</script>
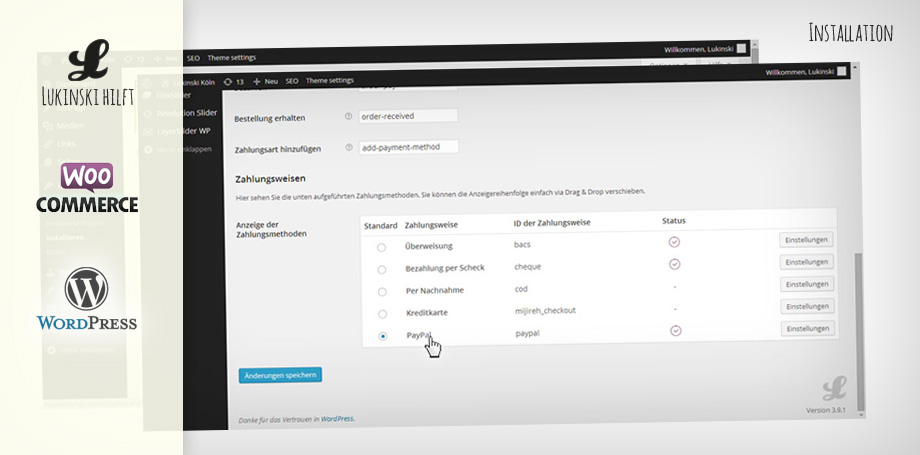
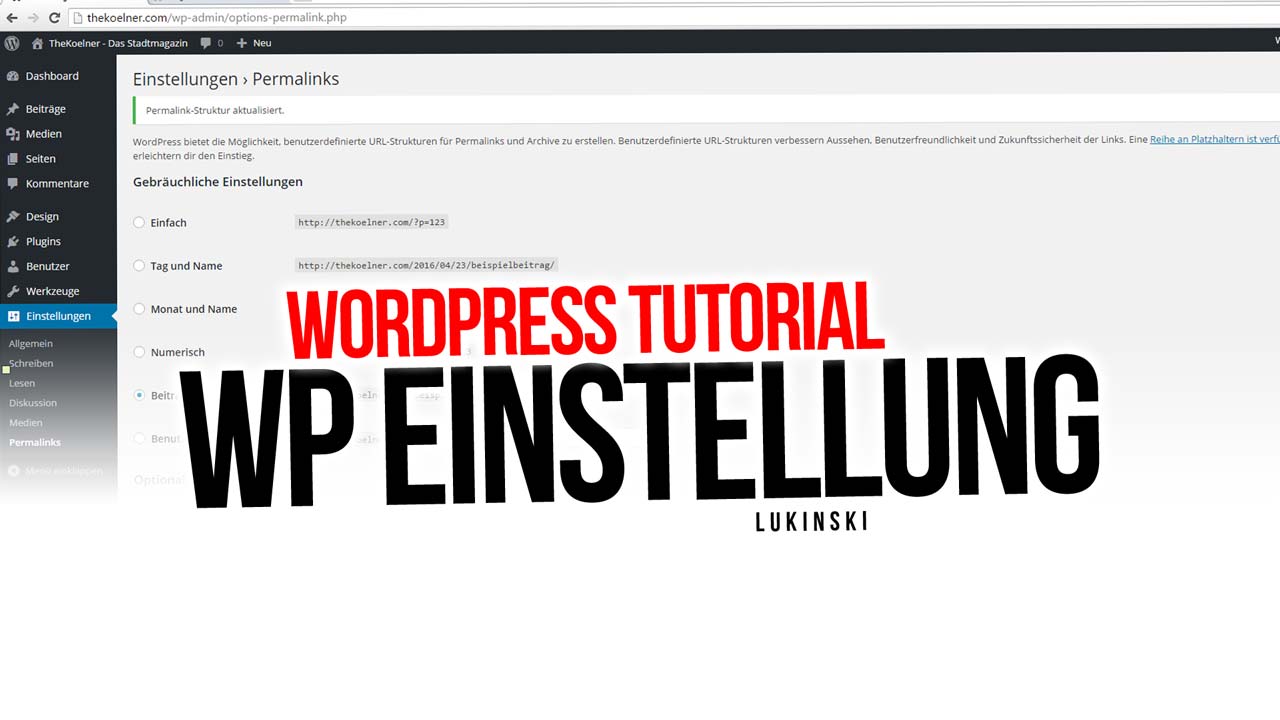
Capturas de ecrã do tutorial dos programadores
Aqui estão todos os passos novamente em capturas de ecrã individuais:
Troca da função de comentários do WordPress e Facebook
Para além do guião, receberá também uma pequena caixa de mergulho para embutir na parte da frente da página. O procedimento aqui é semelhante ao do guião. Apenas que edite o single.php. Se estiver a trabalhar com um tema, o código pode também ter de ser colocado em comments.php ou similar. Como no meu exemplo. Pode colocar o código em todo o lado na sua página ou apenas em páginas únicas. Substituímos directamente a função de comentário. Se quiser os comentários em páginas únicas, basta inserir o código directamente nos posts do blog, etc. É assim que se muda a função de comentário a nível global.
Importante, tem de substituir o seu URL (no meu caso http://lukinski.com) para a variante global por:
<?php echo get_permalink(); ?>
- Directamente no tema através do seu backend WordPress via Design > Editor. Agora abra o ficheiro single.php e substitua o código do WordPress ou remova-o.
- Recomendação! Proceda da mesma forma aqui através do tema do seu filho e mude uma cópia do single.php.
<div class="fb-comments" data-href="<?php echo get_permalink(); ?>" data-numposts="5"></div>
Voilà.
Capturas de ecrã da troca de códigos
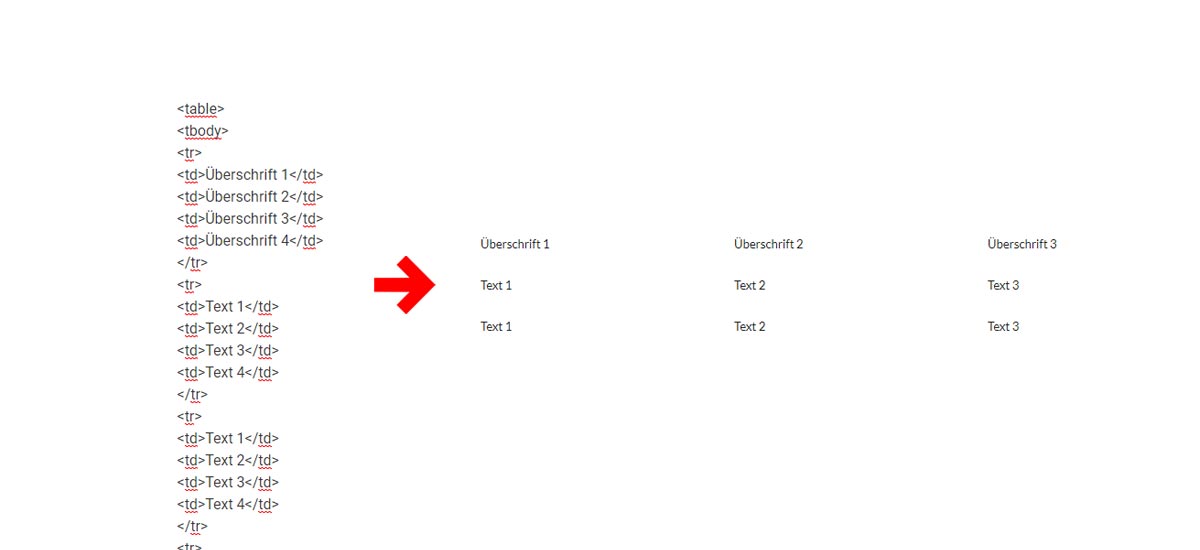
No meu exemplo, o código de comentário não estava no single.php, mas num único comments.php. Copiei isto para o meu tema infantil e depois substituí todo o código de comentário pelos novos comentários do Facebook. Se trabalhar no single.php, certifique-se de remover apenas o código de comentário. No exemplo, como eu disse, todo o comments.php foi substituído.
Função de comentário do Facebook no blogue
Quando terminado, tudo se parece com isto!




















 4.9 / 5.0
4.9 / 5.0